Настройка шаблона обычного меню
Меню является основным элементом навигации на любом сайте. Различают одноуровневое и многоуровневое меню, в котором пункты включают в себя несколько подпунктов.
Создадим сначала простое одноуровневое меню.
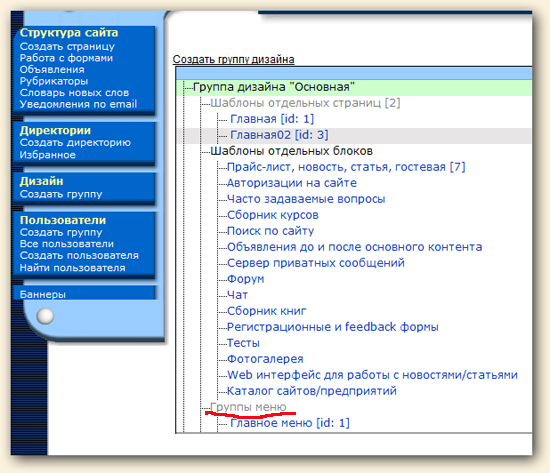
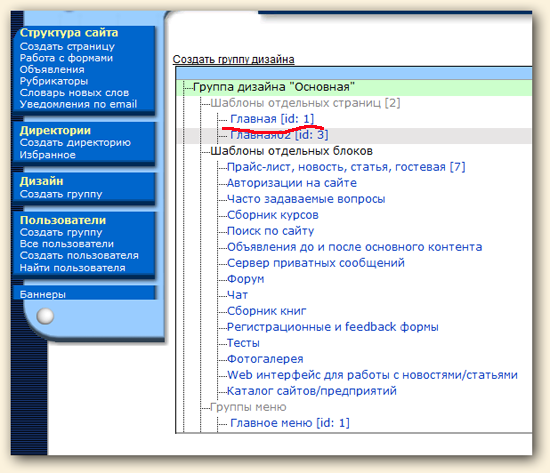
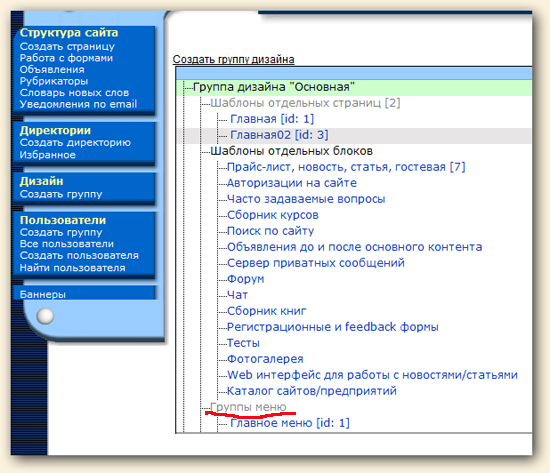
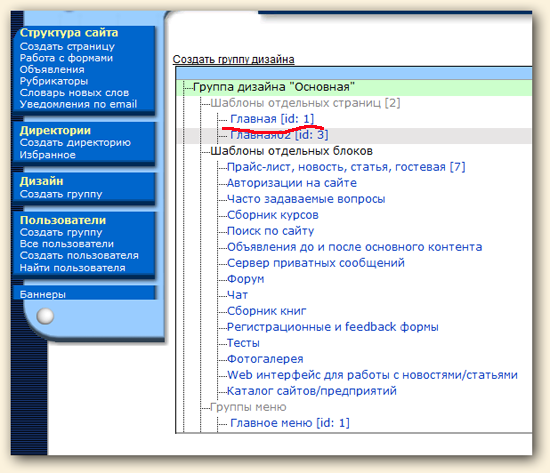
Для этого нажимаем пункт Дизайн в главном меню админки, и в разделе «Шаблоны отдельных блоков» кликаем по пункту «Группы меню».

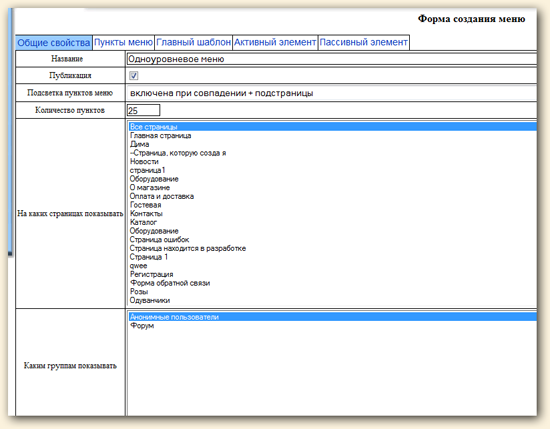
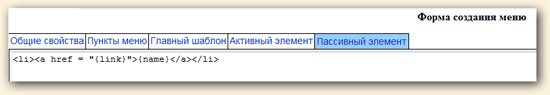
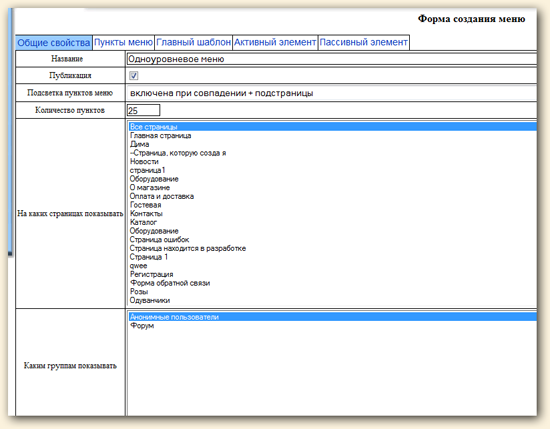
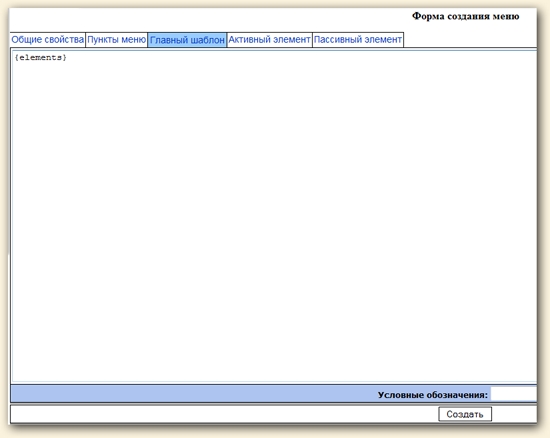
Откроется форма создания нового меню.

Кликните, чтобы увидеть увеличенный вариант изображения!
Она состоит из пяти вкладок. На первой из них - Общие свойства - мы вводим наименование нашего меню, ставим галку опубликовать, ставим максимальное количество пунктов нашего меню. Так же на этой вкладке мы выбираем страницы, на которых будет отображаться наше меню (по умолчанию «Все страницы») и список пользователей. Так же здесь есть еще возможность выбрать из выпадающего списка «Подсветка пунктов меню» способ, по которому система будет определять текущую, т.е. «активную» страницу и выделять ее в меню. По умолчанию страница будет выделена как «активная» если пользователь находится на ней, или на любой из ее подстраниц.
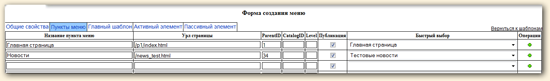
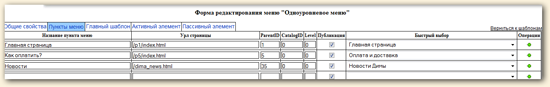
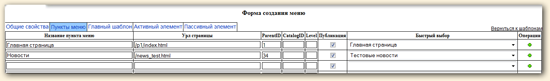
На второй вкладке мы выбираем пункты, которые будут входить в наше меню.

Кликните, чтобы увидеть увеличенный вариант изображения!
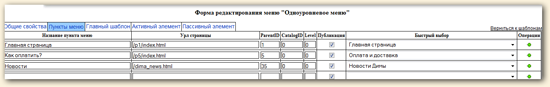
Для этого в столбике «Быстрый выбор» достаточно выбрать из выпадающего списка какую-то страницу нашего сайта. Ее заголовок автоматически попадет в поле «Название пунктов меню», url в поле «Урл страницы», а id в поле «ParentID». Так же обратите внимание, что «Название пунктов меню» можно легко отредактировать, они не обязательно должны совпадать с заголовком страницы.
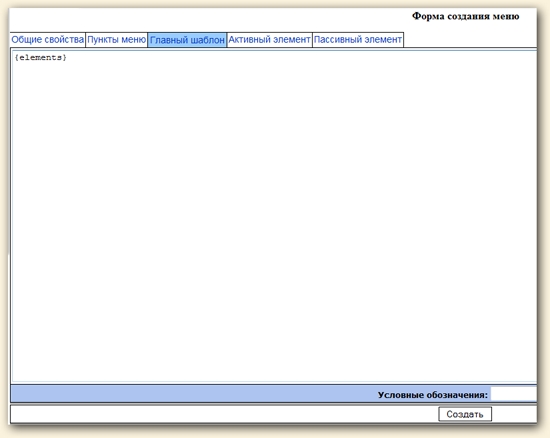
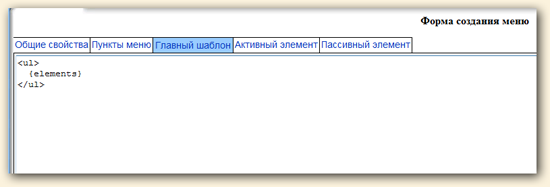
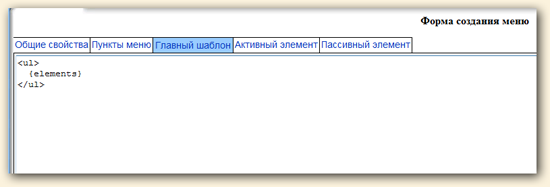
Перейдем на следующую вкладку – Главный шаблон – здесь мы задаем основной шаблон меню, используя теги HTML и системные переменные.

Кликните, чтобы увидеть увеличенный вариант изображения!
В этом шаблоне нам доступна только переменная {elements} – совокупность всех сформированных элементов меню. Допустим мы хотим вывести наше меню в виде ненумерованного списка, в этом случае зададим на этой вкладки открывающий и закрывающий тэг <ul></ul>, между которыми поместим наши пункты меню.

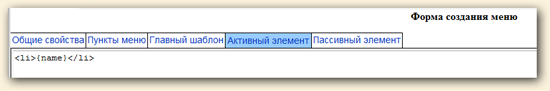
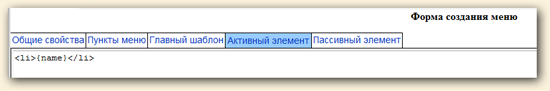
Перейдем на вкладку «Активный элемент».

Здесь расположен шаблон активного пункта меню, т.е. пункта меню, соответствующего текущей страницы сайта. Умолчанию здесь вставлена только системная переменная {name} – имя пункта меню. Поскольку в нашем случае меню является ненумерованным списком, просто заключим его в тэг пункта списка <li></li>.
Остальные системные переменные доступные в этом шаблоне можно видеть внизу страницы в выпадающем списке «Условные обозначения». Подробней мы рассмотрим их далее.
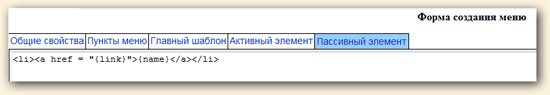
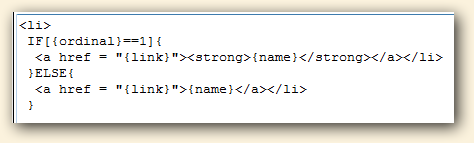
Переходим на последнею вкладку - «Пассивный элемент». Она соответствует обычному пункту меню и по умолчанию включает в себя тэг ссылки. Просто обрамим его тэгом пункта списка и сохраним изменения.

Теперь необходимо вставить наше меню в шаблон страницы. Для этого в разделе дизайн открываем шаблон нужной нам страницы.

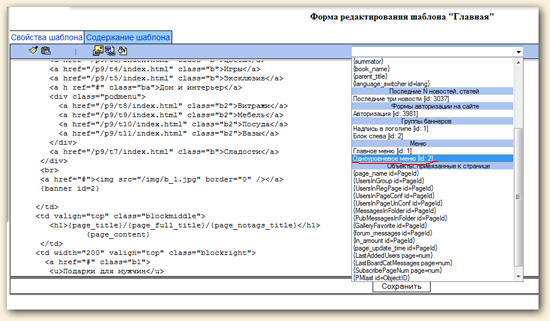
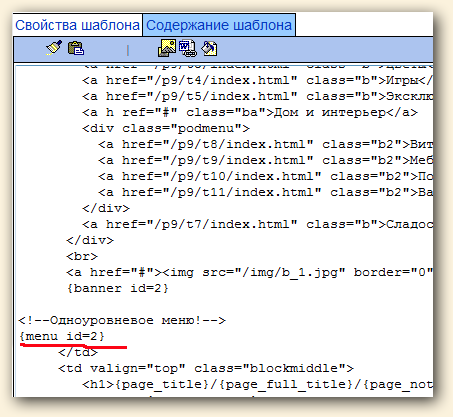
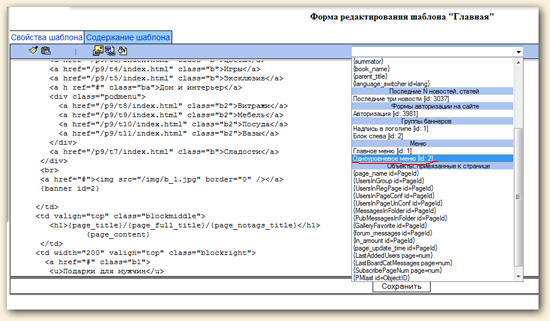
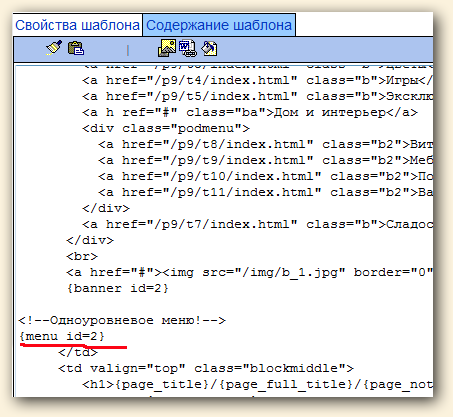
Переходим на вкладку «Содержание шаблона», ставим курсор в нужную часть шаблона и из выпадающего списка вверху страницы выбираем наше меню.

Кликните, чтобы увидеть увеличенный вариант изображения!
После этого убедимся, что меню вставлено в нужном нам месте и сохраним изменения.

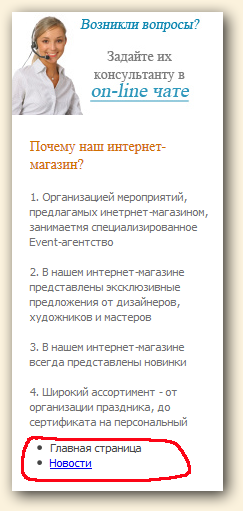
Теперь, перейдя на наш сайт, можно видеть результат нашей работы – простое одноуровневое меню в виде не нумерованного списка.

Редактирование меню, использование условных операторов.
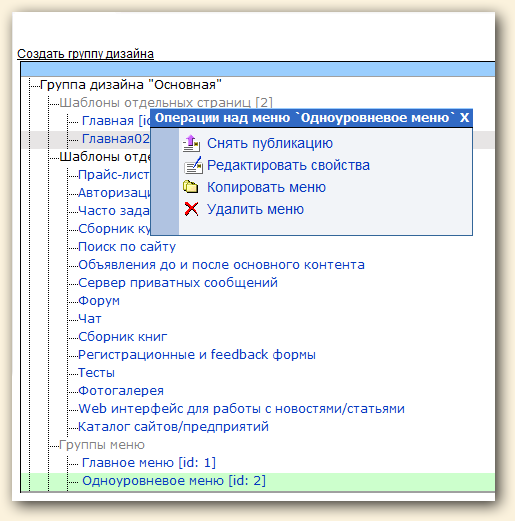
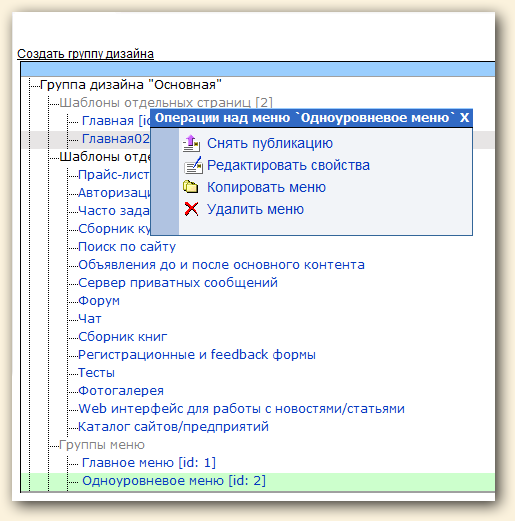
Для редактирования нашего меню откроем раздел Дизайн основного меню сайта, кликнем левой кнопкой мыши на нашем меню и выберем из выпадающего меню пункт «Редактировать свойства».

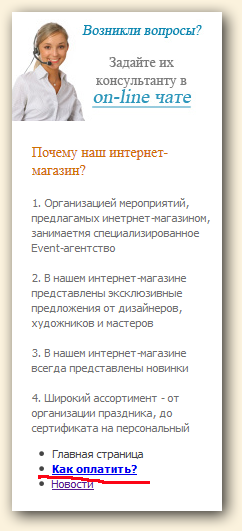
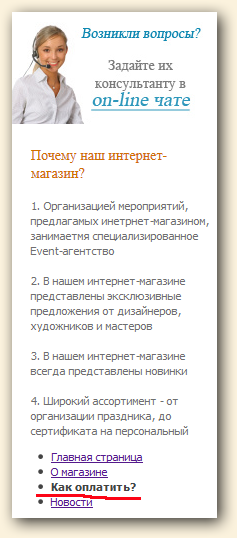
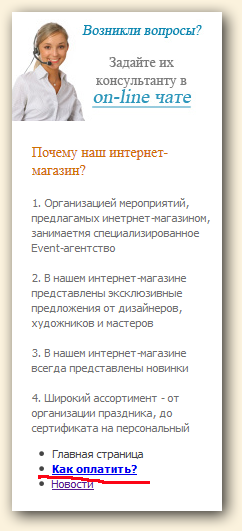
Предположим, что перед нами стоит задача как-то выделить в меню ссылку на какую-то страницу. Пусть, например, это будет страница «Оплата и доставка», которая будет выделена жирным начертанием, чтобы все пользователи могли ее сразу заметить.
Отредактируем сначала список пунктов нашего меню, добавив новый пункт между «Главной страницей» и «Новости». Для добавления пункта в уже существующее меню служит зеленый крестик, расположенный в самом последнем столбце «Операции». После этого под той строкой, в которой мы кликнули, добавится пустая строчка. Нажмем на крестик в первой строке (Главное меню) и в поле «Быстрый выбор» выберем нужную нам страницу. Переименуем этот пункт меню в «Как оплатить?».

Кликните, чтобы увидеть увеличенный вариант изображения!
Теперь настроим шаблон нашего пункта. Перейдем на вкладку "Активный элемент" и для дальнейшей работы рассмотрим список «Условные обозначения» внизу страницы подробней.
| Переменная |
Назначение |
| {name} |
название пункта меню, как оно задано в поле "Название пункта меню" на вкладке "Пункты меню" |
| {link} |
url страницы, как оно задано в поле "Урл страницы" на вкладке "Пункты меню" |
| {pid} |
id страницы, как оно задано в поле "ParentID" на вкладке "Пункты меню" |
| {ordinal} |
порядковый номер пункта меню, нумерация начинается с 0 |
| {last} |
1 - пункт меню последний в данный момент не используется |
| {parentID} |
|
| {parentFirst} |
|
| {level} |
Используется при создании многоуровневого меню - уровень меню как он задан в поле "Level" на вкладке "Пункты меню". |
| {catalogID} |
|
| {levelOrdinal} |
Используется при создании многоуровневого меню - соответсвует {ordinal}, но в приделах уровня, нумерация начинается с 0 |
| {LevelElementsNum} |
Используется при создании многоуровневого меню - количество элементов уровня |
| {SubLevelElementsNum} |
Используется при создании многоуровневого меню - количество элементов подуровня |
| {SubLevelElements} |
Используется при создании многоуровневого меню - совокупность всех элементов подуровня, соответствует по назначению {elements} в общем шаблоне |
| IF[]{}ELSE{} |
условный оператор вида если... иначе.
Синтаксис выражения:
IF[условие]{действие при выполнении условия}ELSE{действие если условие не выполнено}
В качестве операций сравнения используются:
- == -равно
- != -не равно
- > -больше
- < -меньше
- >= -больше или равно
- <= -меньше или равно
Так же, если нужно соблюдение нескольких условий, можно использовать логические операторы:
|
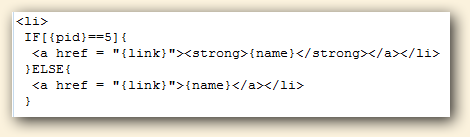
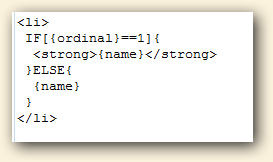
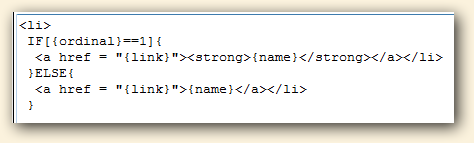
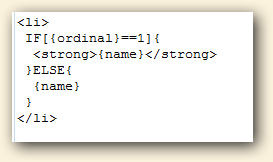
Используя эти переменные и условные операторы, изменим наш шаблон так, чтобы для всех пунктов выводилось наименование пункта меню, а для пункта «Как оплатить?» оно было выделено тегом <strong></strong>.
 Разберем получившийся код подробней. В качестве условия мы задали проверку порядкового номера {ordinal}. Если номер у нас соответствует порядковому номеру пункта «Как оплатить?» - 1(не забываем, что нумерация начинается с 0), то условие выполняется. Разберем получившийся код подробней. В качестве условия мы задали проверку порядкового номера {ordinal}. Если номер у нас соответствует порядковому номеру пункта «Как оплатить?» - 1(не забываем, что нумерация начинается с 0), то условие выполняется.
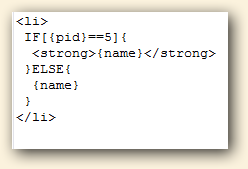
 Настроим по аналогии шаблон на
вкладке «Пассивный элемент» Настроим по аналогии шаблон на
вкладке «Пассивный элемент»
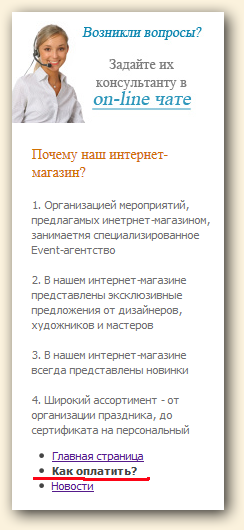
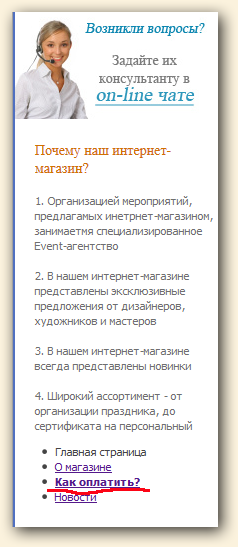
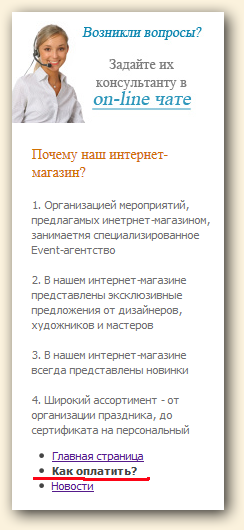
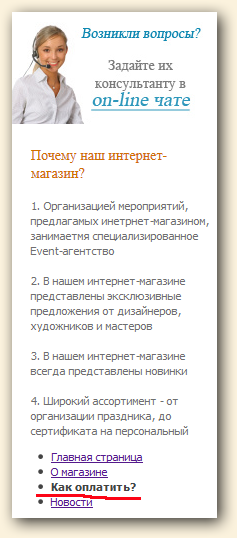
Сохраним изменения и посмотрим результат наших действий на сайте.
 
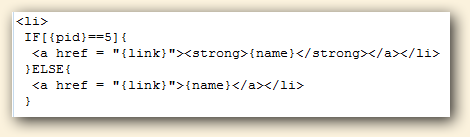
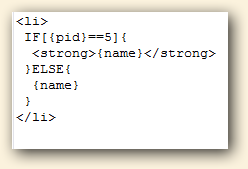
Однако делать проверку через порядковый номер пункта меню не совсем верное решение, т.к. нам придется менять шаблон меню каждый раз при изменении порядка следования пунктов или добавлению нового. Правильней задавать в качестве условия проверку на соответствие id страницы. Вернемся в шаблон нашего меню и слегка исправим наш код, воспользовавшись переменной {pid}.
 
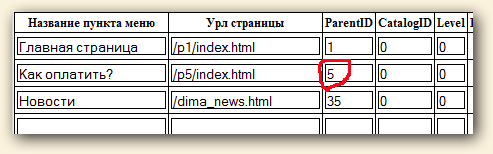
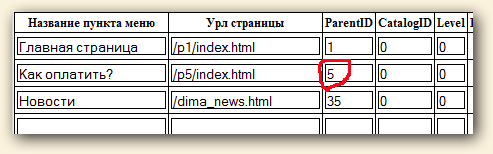
Нужное значение id страницы «Оплата и доставка», проще всего посмотреть здесь же, в шаблоне меню, на вкладке «Пункты меню». 
Сохраним изменения, и убедимся, что результат теперь не зависит от изменения порядка следования пунктов меню.
 
назад
|
 Создание шаблона
Создание шаблона Описание переменных в шаблоне
Описание переменных в шаблоне Настройка обычного меню
Настройка обычного меню Настройка многоуровневого меню
Настройка многоуровневого меню Отображение на страницах
Отображение на страницах Создание, настройка полей
Создание, настройка полей Настройка шаблона списка
Настройка шаблона списка Шаблон карточка новости
Шаблон карточка новости Вывод N новостей на страницах
Вывод N новостей на страницах Создание страницы и настройка полей
Создание страницы и настройка полей Общие понятия
Общие понятия Настройка шаблона списка каталогов
Настройка шаблона списка каталогов Настройка шаблона отдельного каталога
Настройка шаблона отдельного каталога Настройка карточки товара
Настройка карточки товара Создание, настройка полей
Создание, настройка полей Настройка шаблона формы
Настройка шаблона формы Настройка вывода отзывов
Настройка вывода отзывов Создание, настройка
Создание, настройка Шаблон формы поиска, размещение
Шаблон формы поиска, размещение Вывод результатов поиска
Вывод результатов поиска Создание, настройка полей
Создание, настройка полей Настройка шаблона формы
Настройка шаблона формы Создание страницы, настройка полей
Создание страницы, настройка полей Настройка шаблонов
Настройка шаблонов Создание опроса на сайте
Создание опроса на сайте Часто задаваемые вопросы
Часто задаваемые вопросы













 Разберем получившийся код подробней. В качестве условия мы задали проверку порядкового номера {ordinal}. Если номер у нас соответствует порядковому номеру пункта «Как оплатить?» - 1(не забываем, что нумерация начинается с 0), то условие выполняется.
Разберем получившийся код подробней. В качестве условия мы задали проверку порядкового номера {ordinal}. Если номер у нас соответствует порядковому номеру пункта «Как оплатить?» - 1(не забываем, что нумерация начинается с 0), то условие выполняется. Настроим по аналогии шаблон на
вкладке «Пассивный элемент»
Настроим по аналогии шаблон на
вкладке «Пассивный элемент»