Шаблоны страниц Создание шаблона Создание шаблона Описание переменных в шаблоне Описание переменных в шаблонеСоздание меню Настройка обычного меню Настройка обычного меню Настройка многоуровневого меню Настройка многоуровневого меню Отображение на страницах Отображение на страницахСоздание и настройка новостей Создание, настройка полей Создание, настройка полей Настройка шаблона списка Настройка шаблона списка Шаблон карточка новости Шаблон карточка новости Вывод N новостей на страницах Вывод N новостей на страницахСоздание каталога Создание страницы и настройка полей Создание страницы и настройка полей Общие понятия Общие понятия Настройка шаблона списка каталогов Настройка шаблона списка каталогов Настройка шаблона отдельного каталога Настройка шаблона отдельного каталога Настройка карточки товара Настройка карточки товараГостевая Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формы Настройка вывода отзывов Настройка вывода отзывовПоиск по сайту Создание, настройка Создание, настройка Шаблон формы поиска, размещение Шаблон формы поиска, размещение Вывод результатов поиска Вывод результатов поискаФормы отправки Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формыАвторизация/Регистрация Создание страницы, настройка полей Создание страницы, настройка полей Настройка шаблонов Настройка шаблоновСпециальные разделы Создание опроса на сайте Создание опроса на сайте Часто задаваемые вопросы Часто задаваемые вопросы |
Документация для верстальщиков/программистов |
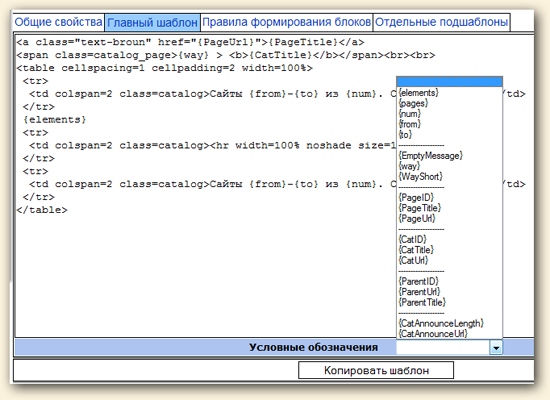
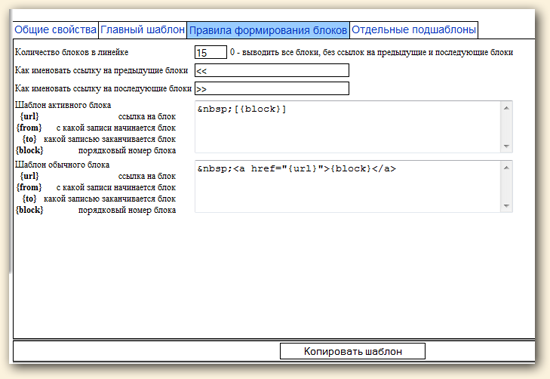
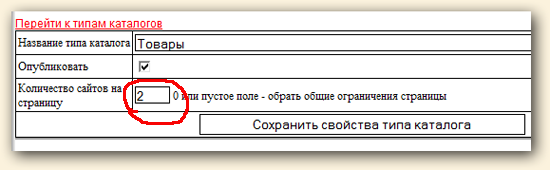
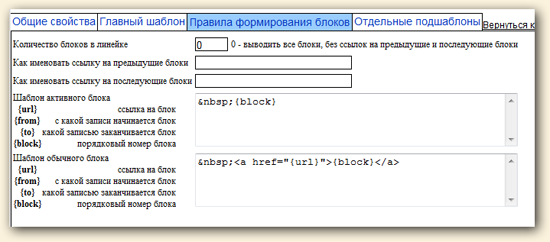
Настройка шаблона отдельного каталогаСоздание шаблона На вкладке «Общие свойства» - она выглядит точно так же как соотвтетствующая вкладка шаблона списка каталогов - зададим наименование шаблона, поставим галочку публикации и выберем к какой странице он будет относиться (в нашем случае это «Каталог тест»). На этой вкладке задаются параметры, необходимые для формирования пагинации. «Количество блоков в линейке» - это количество одномоментно видимых блоков с ссылками на страниц в пагинации. В полях «Как показывать ссылку на предыдущий блок» и «Как показывать ссылку на последующий блок» можно задать то, как будут именоваться ссылки на переход к следующей/предыдущей группе блоков пагинации. В остальных полях вкладки, используя теги HTML и системные переменные, описанные в блоке слева от полей, мы можем задать шаблоны блоков пагинации. На вкладке «Отдельные подшаблоны» мы задаем шаблон вывода отдельного элемента каталога в списке, используя теги HTML и системные переменные. Откроем список каталогов, нажмем на ссылку на любой из них, например «Мыши», и увидим список всех товаров в этом каталоге. Редактирование шаблона каталога Поставим в поле «Количество сайтов на страницу» 2. Теперь на каждой страницы будет выводится максимум два элемента каталога. Теперь перейдем на вкладку «Главный шаблон», внедрим в наш шаблон пагинацию, а заодно рассмотрим подробно и другие доступные здесь нам системные переменные.
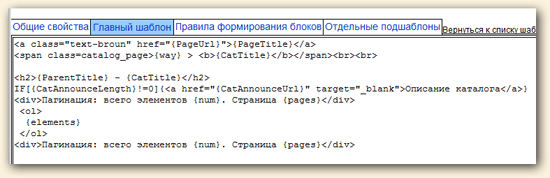
Изменим шаблон вывода каталога так, чтобы он выводился у нас не в виде таблицы, а в виде нумерованного списка <ol></ol>, где каждый пункт будет ссылкой на карточку элемента. Добавим так же кроме пагинации, «хлебные крошки», заголовок и ссылку на описание (аннотацию) каталога. Рассмотрим подробно этот код. В первой строчке мы выводим ссылку на основной список каталогов, во второй выводим «хлебные крошки», далее добавляем заголовок второго уровня, состоящий из названия родительской группы и каталога. После этого идет ссылка на аннотацию каталога. Далее открывается тег нумерованного списка в котором выводится список элементов каталога и, наконец, последней строчкой мы указываем общее число элементов каталога и выводим пагинацию. Переходим на вкладку «Отдельные подшаблоны». Здесь нам доступны следующие системные переменные.
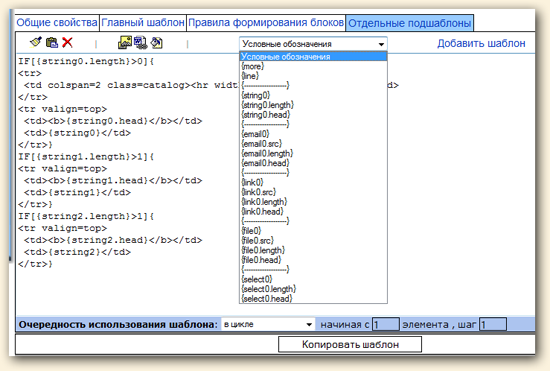
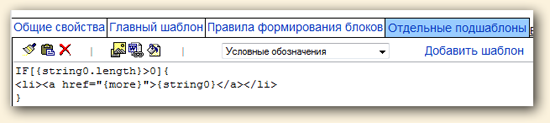
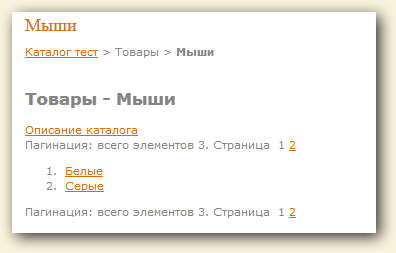
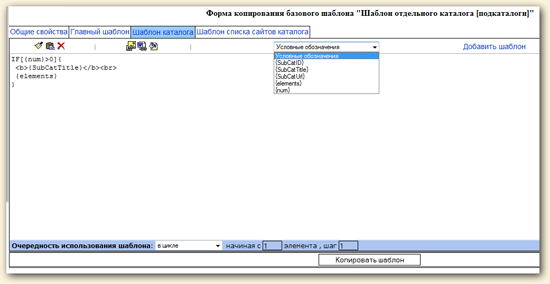
Для того, чтобы правильно сориентироваться в порядке следования полей каталога и их типах, удобно открыть в отдельном окне список полей типа каталога Изменим шаблон на вкладке «Отдельные подшаблоны» шаблона каталога как показано на рисунке В первой строке мы делаем проверку на то, что наименование элемента (в данном случае это string0, т.к. в списке полей каталога «Наименование», является у нас первой строковой переменной) не является пустым, и если условие выполняется, выводим ссылку на элемент каталога. Результат наших действий на сайте Создание и редактирование шаблона отдельного каталога с подкаталогами Поскольку наш пробный каталог довольно простой по структуре, нам не потребовалось создавать шаблон для каталогов, содержащих не только элементы, но и подкаталоги. Для настройки шаблона каталога, содержащего подкаталоги, войдите в список шаблонов каталогов и нажмите на пункте «Шаблон отдельного каталога [подкаталоги]», откроется форма создания шаблона, состоящая из вкладок «Общие свойства», «Главный шаблон», «Шаблон каталога», «Шаблон списка сайтов каталога». Первые из этих двух вкладок аналогичны соответствующим вкладкам шаблона каталога, а вкладка «Шаблон списка сайтов каталога» - вкладке «Отдельные подшаблоны». Поэтому подробно рассмотрим только вкладку «Шаблон каталога», которая служит для создания шаблона, согласно которому будут выводиться в списке не отдельные элементы каталога, а его подкаталоги. На этой вкладке доступны следующие системные переменные.
|
|