Шаблоны страниц Создание шаблона Создание шаблона Описание переменных в шаблоне Описание переменных в шаблонеСоздание меню Настройка обычного меню Настройка обычного меню Настройка многоуровневого меню Настройка многоуровневого меню Отображение на страницах Отображение на страницахСоздание и настройка новостей Создание, настройка полей Создание, настройка полей Настройка шаблона списка Настройка шаблона списка Шаблон карточка новости Шаблон карточка новости Вывод N новостей на страницах Вывод N новостей на страницахСоздание каталога Создание страницы и настройка полей Создание страницы и настройка полей Общие понятия Общие понятия Настройка шаблона списка каталогов Настройка шаблона списка каталогов Настройка шаблона отдельного каталога Настройка шаблона отдельного каталога Настройка карточки товара Настройка карточки товараГостевая Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формы Настройка вывода отзывов Настройка вывода отзывовПоиск по сайту Создание, настройка Создание, настройка Шаблон формы поиска, размещение Шаблон формы поиска, размещение Вывод результатов поиска Вывод результатов поискаФормы отправки Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формыАвторизация/Регистрация Создание страницы, настройка полей Создание страницы, настройка полей Настройка шаблонов Настройка шаблоновСпециальные разделы Создание опроса на сайте Создание опроса на сайте Часто задаваемые вопросы Часто задаваемые вопросы |
Документация для верстальщиков/программистов |
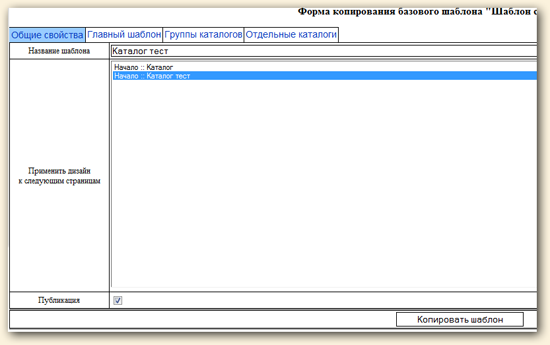
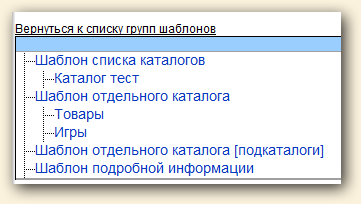
Настройка шаблона списка каталоговСоздание шаблона На вкладке «Общие свойства» зададим наименование шаблона, поставим галочку публикации и выберем к какой странице он будет относиться (в нашем случае это «Каталог тест»). На этой вкладке мы задаем основной шаблон списка каталогов, используя теги HTML и системные переменные. По умолчанию это не нумерованный список <ul></ul>. Обратите внимание на выпадающий список «Условные обозначения», находящийся внизу страницы – он содержит системные переменные, участвующие в формировании шаблона. Их мы подробно рассмотрим, когда будем рассматривать редактирование шаблона. Перейдем на вкладку «Группы каталогов». На этой вкладке задается шаблон, согласно которому в списке будут выводиться группы каталога. Здесь так же есть список «Условные обозначения», находящийся вверху страницы. Оставим пока этот шаблон без изменений и перейдем на следующую вкладку. На вкладке «Отдельные каталоги» задается шаблон, согласно которому в списке будут выводиться отдельные каталоги. Оставим пока этот шаблон как есть и нажмем кнопку «Копировать шаблон» Теперь в списке шаблонов каталогов появился созданный нами шаблон. Зайдем на сайт и увидем результаты его применения. Редактирование шаблонов, использование системных переменных для вывода информации в шаблоне. Пусть перед нами стоит задача вывести список каталога так, чтобы группы каталога выводились в виде элементов ненумерованного списка <ul> </ul>, а каталоги внутри них – в виде вложенного нумерованного списка <ol></ol>. Добавим так же для каталога вывод картинки. Откроем список шаблонов каталога сайтов/предприятий, выберем только что созданный шаблон в группе «Шаблон списка каталогов», нажмем левую клавишу мыши и из выпадающего меню выберем пункт Редактировать шаблон Перейдем на вкладку Главный шаблон и познакомимся поближе с переменными, используемыми в этом шаблоне.
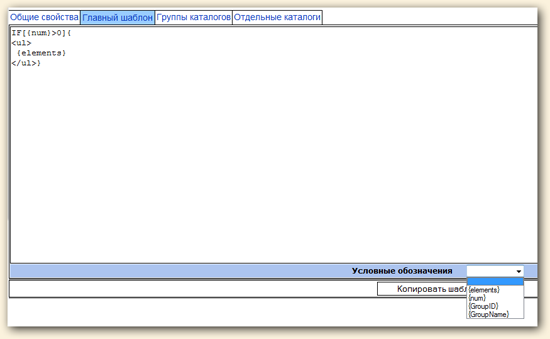
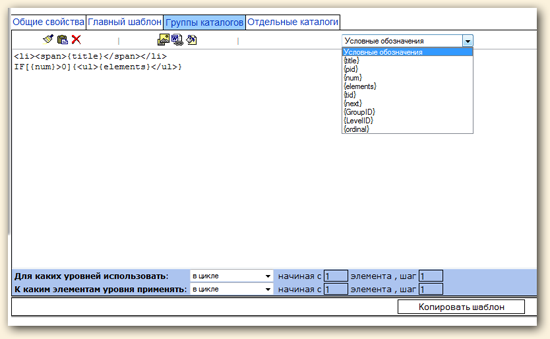
Поскольку главный шаблон состоит у нас из проверки на то, что список каталога не пустой и вывода тега ненумерованного списка <ul></ul>, оставим его без изменений. Перейдем теперь на вкладку Группы каталогов и рассмотрим переменные, используемые тут.
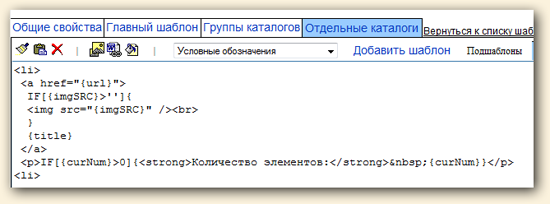
Изменим шаблон так, как показано на рисунке. На следующей вкладке «Отдельный каталог» доступны следующие системные переменные.
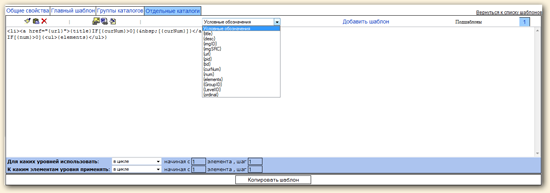
Изменим шаблон каталога, как показано на рисунке.
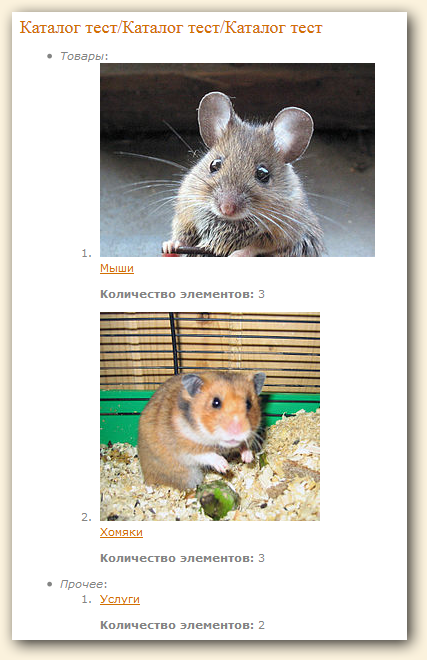
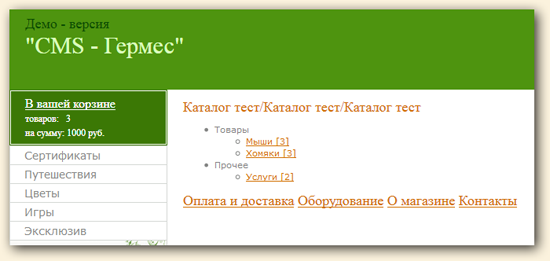
Сохраним изменения и посмотрим на результат на сайте. Обратите внимание, что для каталогов, для которых презентационная картинка не загружена («Услуги») в ссылке выводится просто заголовок каталога. |
|







 Рассмотрим этот код. В первой стоке мы открываем тег элемента списка <li> </li> и выводим заголовок группы. Далее мы проверяем, что внутри группы есть каталоги, и если она не пустая, выводим тег нумерованного списка <ol></ol>, в котором выводим всю совокупность каталогов, принадлежащей этой группе.
Рассмотрим этот код. В первой стоке мы открываем тег элемента списка <li> </li> и выводим заголовок группы. Далее мы проверяем, что внутри группы есть каталоги, и если она не пустая, выводим тег нумерованного списка <ol></ol>, в котором выводим всю совокупность каталогов, принадлежащей этой группе.