Шаблоны страниц Создание шаблона Создание шаблона Описание переменных в шаблоне Описание переменных в шаблонеСоздание меню Настройка обычного меню Настройка обычного меню Настройка многоуровневого меню Настройка многоуровневого меню Отображение на страницах Отображение на страницахСоздание и настройка новостей Создание, настройка полей Создание, настройка полей Настройка шаблона списка Настройка шаблона списка Шаблон карточка новости Шаблон карточка новости Вывод N новостей на страницах Вывод N новостей на страницахСоздание каталога Создание страницы и настройка полей Создание страницы и настройка полей Общие понятия Общие понятия Настройка шаблона списка каталогов Настройка шаблона списка каталогов Настройка шаблона отдельного каталога Настройка шаблона отдельного каталога Настройка карточки товара Настройка карточки товараГостевая Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формы Настройка вывода отзывов Настройка вывода отзывовПоиск по сайту Создание, настройка Создание, настройка Шаблон формы поиска, размещение Шаблон формы поиска, размещение Вывод результатов поиска Вывод результатов поискаФормы отправки Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формыАвторизация/Регистрация Создание страницы, настройка полей Создание страницы, настройка полей Настройка шаблонов Настройка шаблоновСпециальные разделы Создание опроса на сайте Создание опроса на сайте Часто задаваемые вопросы Часто задаваемые вопросы |
Документация для верстальщиков/программистов |
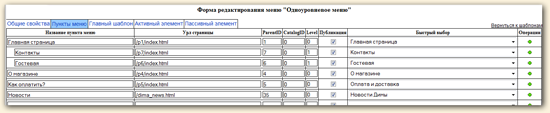
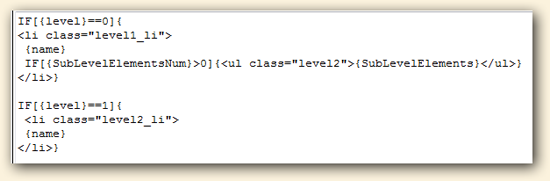
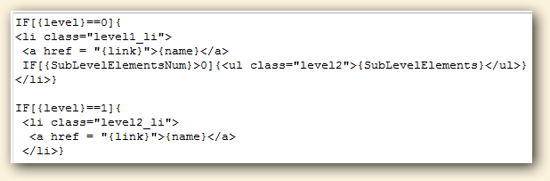
Настройка шаблона многоуровневого менюДля создания многоуровневого меню, так же как и для создания одноуровневого, создадим шаблон меню в разделе Дизайн главного меню сайта. Так же можно легко превратить в многоуровневое меню, внеся необходимые изменения в шаблон. На вкладке Пункты меню настроим список пунктов меню. Пусть первый пункт меню – «Главная страница» содержит у нас два подпункта – «Контакты» и «Гостевая». Пусть наше двухуровневое меню будет выводится в виде ненумерованного списка, где подпункты тоже являются ненумерованным списком. Настроим шаблон вывода, используя системные переменные (их список с описанием приведен в разделе «Настройка обычного меню»). Вкладку «Главный шаблон» заполним так же, как в случае с одноуровневым меню – просто заключим множество {elements} в тэг <ul></ul>. Перейдем на вкладку «Активный элемент» и вставим в поле шаблона следующий код.
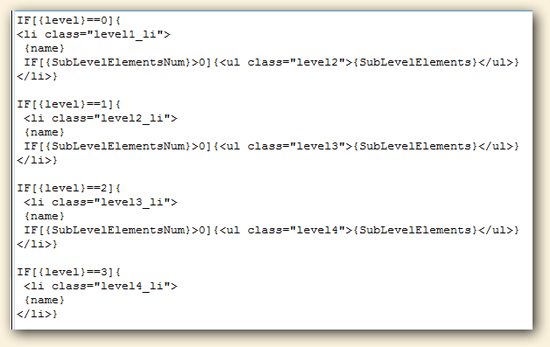
Если бы у нас меню было не двухуровневым, а трехуровневым, шаблон следующего уровня выводился бы по аналогии.
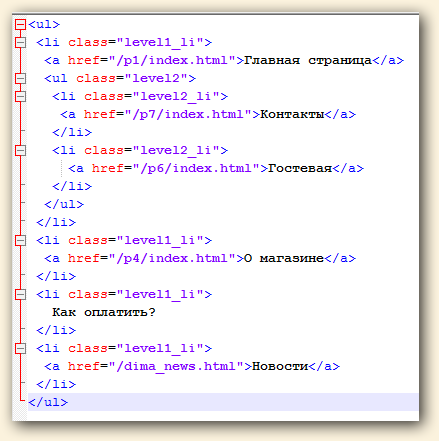
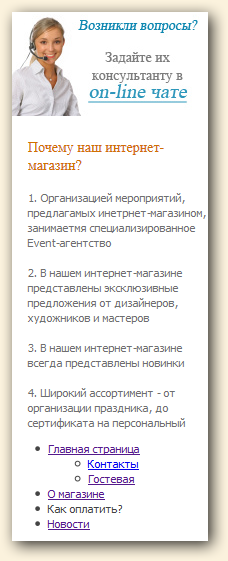
Результат вывода меню можно видеть на сайте.
|
|