Шаблоны страниц Создание шаблона Создание шаблона Описание переменных в шаблоне Описание переменных в шаблонеСоздание меню Настройка обычного меню Настройка обычного меню Настройка многоуровневого меню Настройка многоуровневого меню Отображение на страницах Отображение на страницахСоздание и настройка новостей Создание, настройка полей Создание, настройка полей Настройка шаблона списка Настройка шаблона списка Шаблон карточка новости Шаблон карточка новости Вывод N новостей на страницах Вывод N новостей на страницахСоздание каталога Создание страницы и настройка полей Создание страницы и настройка полей Общие понятия Общие понятия Настройка шаблона списка каталогов Настройка шаблона списка каталогов Настройка шаблона отдельного каталога Настройка шаблона отдельного каталога Настройка карточки товара Настройка карточки товараГостевая Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формы Настройка вывода отзывов Настройка вывода отзывовПоиск по сайту Создание, настройка Создание, настройка Шаблон формы поиска, размещение Шаблон формы поиска, размещение Вывод результатов поиска Вывод результатов поискаФормы отправки Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формыАвторизация/Регистрация Создание страницы, настройка полей Создание страницы, настройка полей Настройка шаблонов Настройка шаблоновСпециальные разделы Создание опроса на сайте Создание опроса на сайте Часто задаваемые вопросы Часто задаваемые вопросы |
Документация для верстальщиков/программистов |
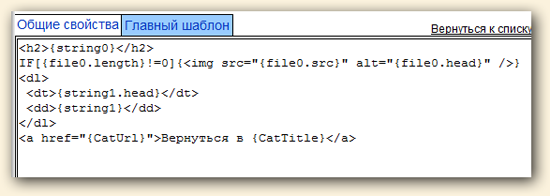
Настройка карточки товараДля того, чтобы создать шаблон элемента каталога, откроем список шаблонов каталогов/сайтов и кликнем на пункте Шаблон подробной информации, откроется форма создания шаблона. Она состоит из двух вкладок: «Общие свойства» и «Главный шаблон». На вкладке «Общие свойства» - она выглядит точно так же как соотвтетствующая вкладка шаблона списка каталогов - зададим наименование шаблона, поставим галочку публикации и выберем к какой странице он будет относиться (в нашем случае это «Каталог тест»). На этой вкладке мы задаем основной шаблон списка элементов каталога, используя теги HTML и системные переменные. По умолчанию эта вкладка пустая и мы можем вставить в нее любой код, используя следующие переменные.
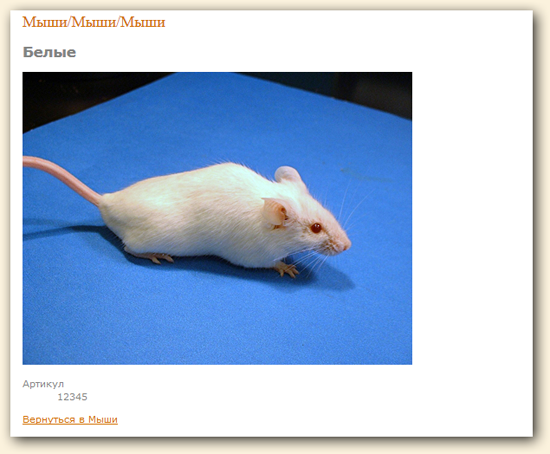
Для того, чтобы правильно сориентироваться в порядке следования полей каталога и их типах, удобно открыть в отдельном окне список полей типа каталога Пусть у нас выводится заголовком второго уровня название элемента каталога, после - если есть -презентационная картинка, а после список прочих полей типа каталога. Вставим в карточку следующий код. Результат нашей работы на сайте. Для каталога с типом Товар Для каталога с типом Услуги. Обратите внимание, что поскольку для этого типа каталога призентационная картинка не предусмотрена, она не выводится
|
|