Шаблоны страниц Создание шаблона Создание шаблона Описание переменных в шаблоне Описание переменных в шаблонеСоздание меню Настройка обычного меню Настройка обычного меню Настройка многоуровневого меню Настройка многоуровневого меню Отображение на страницах Отображение на страницахСоздание и настройка новостей Создание, настройка полей Создание, настройка полей Настройка шаблона списка Настройка шаблона списка Шаблон карточка новости Шаблон карточка новости Вывод N новостей на страницах Вывод N новостей на страницахСоздание каталога Создание страницы и настройка полей Создание страницы и настройка полей Общие понятия Общие понятия Настройка шаблона списка каталогов Настройка шаблона списка каталогов Настройка шаблона отдельного каталога Настройка шаблона отдельного каталога Настройка карточки товара Настройка карточки товараГостевая Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формы Настройка вывода отзывов Настройка вывода отзывовПоиск по сайту Создание, настройка Создание, настройка Шаблон формы поиска, размещение Шаблон формы поиска, размещение Вывод результатов поиска Вывод результатов поискаФормы отправки Создание, настройка полей Создание, настройка полей Настройка шаблона формы Настройка шаблона формыАвторизация/Регистрация Создание страницы, настройка полей Создание страницы, настройка полей Настройка шаблонов Настройка шаблоновСпециальные разделы Создание опроса на сайте Создание опроса на сайте Часто задаваемые вопросы Часто задаваемые вопросы |
Документация для верстальщиков/программистов |
Настройка шаблона формыПосле создания полей, если посмотреть форму на сайте, то она будет выглядеть так
Теперь необходимо донастроить внешний вид формы. Для начала создадим шаблон, в котором будем настраивать верстку. Для этого в левом меню кликнем по пункту "Дизайн"
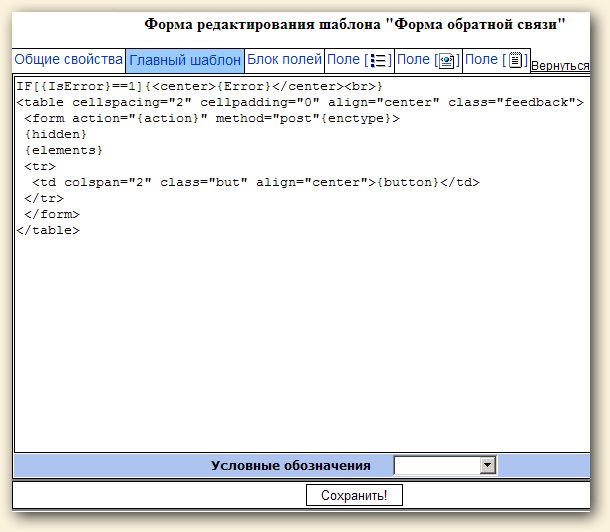
Здесь мы видим, что по-умолчанию сгенерирова код отображения формы. Используется таблица. Перейдем на вкладку
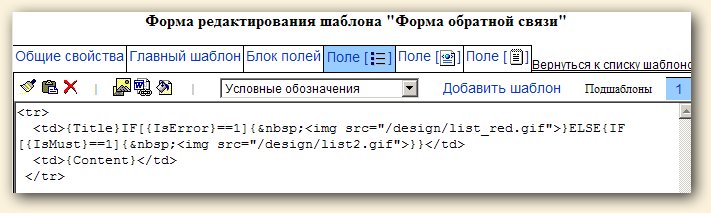
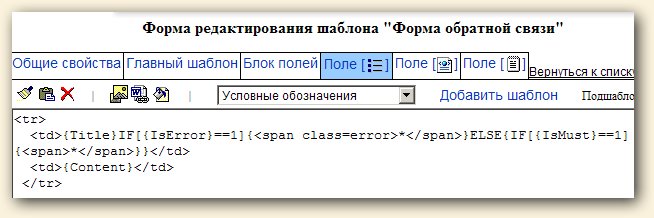
Здесь отображен вывод в цикле полей. Поставлены условия проверки на обязательное заполнение полей. При выводе ошибок и обязательности выводятся картинки. По-умолчанию они не загружены в папку на сайте, поэтому отображаются крестиками (не найдены). Их можно заменить на * или свои картинки. Например
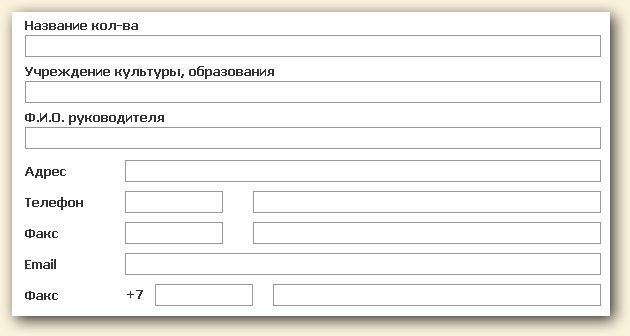
Можно полностью заменить верстку и выводить не через таблицы. Вкладка "Блок полей" - это когда вы группировали поля и это вкладка нужна для оформления тайтла вывода названия блока, а также для оформления самого блока. Служебная переменная "" тоже имеет свое оформление. Ее лучше заменить на <input type=submit value="Отправить">. Дополнительные настройки формыЕсли форма отправки будет сложной: вот небольшой кусок формы на одном из сайтов
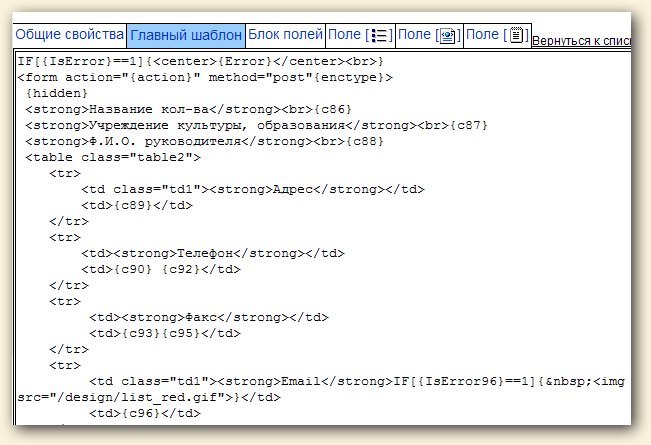
То отобразить такую форму с помощью служебной переменной {elements} станет уже невозможным. Тогда придется прописывать все руками. Рассмотрим шаблон данной формы
Здесь видно, что верстка формы вставлена целиком, а вместо input-ов прописаны переменные {c86}..{c96}.. Эти переменные отвечают за вывод полей - самих input. Цифра означает id. Посмотреть id можно там, где мы создавали поля. Условия проверки обязательности полей тоже вынесены. {IsError96} - цифра 96 это id поля, чтобы проверялось именно это поле. Само условие можно скопировать с вкладки "Поле" - запоминать его не нужно. |
|


 .
.