Обозначение переменных в HTML-коде
Гибкость настройки шаблонов страниц обеспечивается возможности вставки в шаблон различных элементов данных — таких как, например, баннеры, заголовки страниц, анонсы новостей — с помощью переменных.
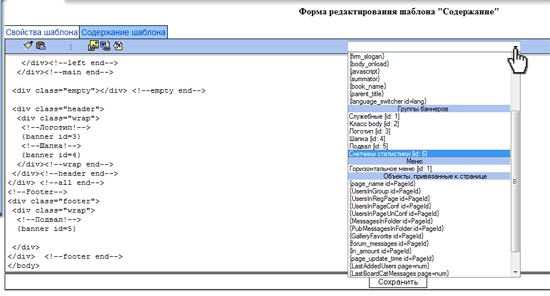
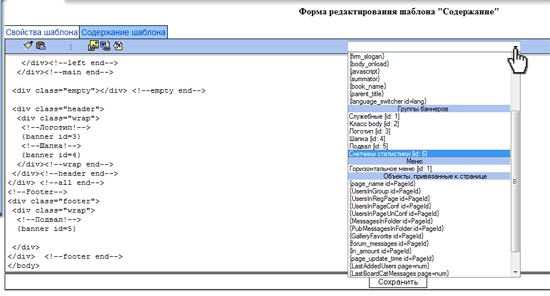
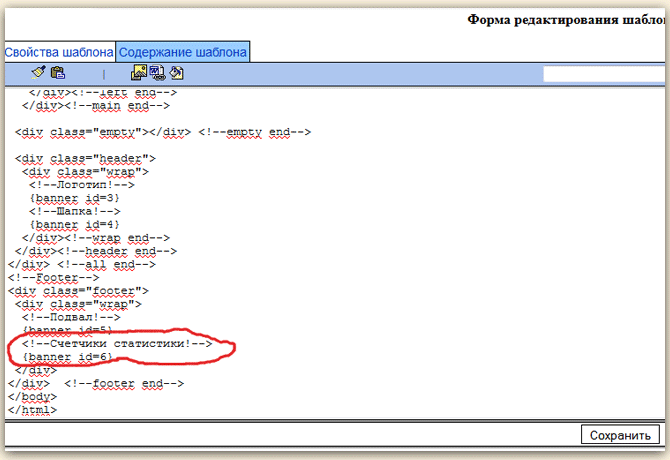
Для вставки переменных в шаблон страницы используется выпадающий список вверху окна с шаблоном. 
Достаточно просто выбрать из списка необходимую переменную, и она будет вставлена в код страницы. 
В шаблоне страницы доступна вставка следующих типов переменных: «общие объекты»; «последние новости, статьи»; «группы баннеров»; «меню»; «объекты, привязанные к странице». Переменные таких типов как «Последние новости, статьи», «группы баннеров» и «меню» создаются пользователями, остальные присутствуют в системе по умолчанию.
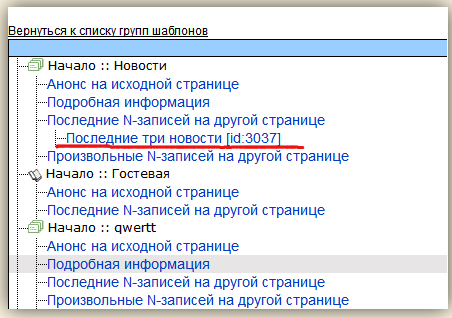
Переменные раздела «Последние новости, статьи» представляют собой список всех созданных до этого момента анонсов новостных страниц, для которых указан тип анонса «Последние N-записей на другой странице» (подробней об этом читайте в соответствующем разделе руководства).

В коде страницы переменная анонса новостей выглядит как
{anonses id=№№}
, где №№ - id анонса.
Для удобства идентификации переменных лучше давать подобным анонсам максимально развернутые имена, так же можно ориентироваться на идентификатор анонса (цифры после id в заголовке анонса). Важно помнить, что анонс, после того, как вы вставите его в шаблон страницы будет выводится только на тех страницах, которые указаны в шаблоне новостей на вкладке «Правила формирования блоков».
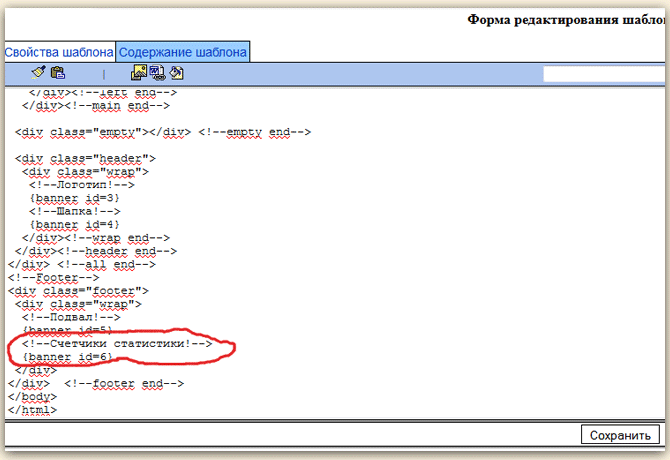
Переменные раздела «Группы баннеров» представляют собой список всех созданных до этого момента групп баннеров (подробней об этом читайте в соответствующем разделе руководства).
В коде страницы переменная шаблона выглядит как
{ banner id=№№}
, где №№ - id группы баннеров.
Для удобства идентификации переменных лучше давать группам баннеров максимально развернутые имена, так же можно ориентироваться на идентификатор группы баннеров (цифры после id в заголовке).
Переменные раздела «Меню» представляют собой список всех созданных до этого момента меню (подробней об этом читайте в соответствующем разделе руководства).
В коде страницы переменная шаблона выглядит как
{ menu id=№№}
, где №№ - id меню.
Для удобства идентификации переменных лучше давать меню максимально развернутые имена, так же можно ориентироваться на идентификатор меню (цифры после id в заголовке). Важно помнить, что меню будут выводится только на тех страницах, которые указаны на вкладке «Общие свойства» шаблона меню.
Рассмотрим теперь переменные группы «Общие объекты», т.е. переменные доступные для вставки в шаблон страницы «по умолчанию».
| Переменная |
Назначение |
| {page_title} |
Заголовок страницы. Соответствует заголовку, указанному в поле "Название" в форме создания/редактирования страницы (см. соответсвующий раздел руководства), совпадает с названием страницы в структуре сайта. Используется для вывода заголовка в тексте страницы. |
| {page_full_title} |
Полный заголовок страницы. Соответствует заголовку, указанному в поле "Полный заголовок" в форме создания/редактирования страницы (см. соответсвующий раздел руководства). Обычно используется в качестве тега <title> страницы |
| {page_notags_title} |
{page_full_title}, из которого вырезаны все html теги |
| {page_content} |
Выводит содержание страницы. Для текстовой страницы это будет текстовое содержание страницы, для новостных - анонс новостей, для страниц каталога - список элементов и т.д. |
| {page_info} |
Описание страницы. Соответствует заголовку, указанному в поле "Описание" в форме создания/редактирования страницы (см. соответсвующий раздел руководства). |
| {page_meta} |
Метатеги страницы. Соответствует заголовку, указанному в поле "Слова для раскрутки " в форме создания/редактирования страницы (см. соответсвующий раздел руководства). В отличие от других переменных выводит не просто данные, а сразу тег <meta>. |
| {page_css} |
Подключает ссылки на доп. стили. Необходим, когда на сайте есть модули "форум", "сервер личных сообщений" |
| {firm_name} |
Название сайта. Задается в настройках - в админ панели. |
| {firm_slogan} |
Слоган сайта. Задается в настройках - в админ панели |
| {body_onload} |
Системная переменная, используется для вывода вызова скриптов при загрузке <body>. Вызывается в теле тега - <body{body_onload}>. Влиять на эту переменную пользователь в системе не может. Для инициализации вызова собственных скриптов, вставте код вызова непосредственно в шаблон после переменной {body_onload}. Для удобства вставки инициализации скрипта в шаблоны нескольких страниц, можно вынести этот код в отдельную баннерную группу и настроить в шаблоне вызов баннеров переменной - <body{body_onload} {banner id=№№}>. |
| {javascript} |
Системная переменная, используется для вывода вызова скриптов. Вызывается внутри тега <head> - <head>{javascript}</head>. Влиять на эту переменную пользователь в системе не может. Для инициализации вызова собственных скриптов, вставте код вызова непосредственно в шаблон после переменной {javascript}. Для удобства вставки инициализации скрипта в шаблоны нескольких страниц, можно вынести этот код в отдельную баннерную группу и настроить в шаблоне вызов баннеров переменной - <head>{javascript} {banner id=№№}</head>. |
| {parent_title} |
Если страница является подстраницей, выводит название "родительской" страницы. Используется для составление сложных заголовков страниц и вывода навигации типа "хлебные крошки". |
| {language_switcher id=0} |
Переключатель языков |
назад
|
 Авторизация
Авторизация Внешний вид системы
Внешний вид системы Описание основной структуры
Описание основной структуры Эмулятор ворда
Эмулятор ворда Эмулятор ворда. Менеджер картинок
Эмулятор ворда. Менеджер картинок Эмулятор ворда. Менеджер ссылок
Эмулятор ворда. Менеджер ссылок Эмулятор ворда. Таблицы
Эмулятор ворда. Таблицы