Начало работы Авторизация Авторизация Внешний вид системы Внешний вид системыадминистрирования Общие принципы работы Описание основной структуры Описание основной структуры Эмулятор ворда Эмулятор ворда Эмулятор ворда. Менеджер картинок Эмулятор ворда. Менеджер картинок Эмулятор ворда. Менеджер ссылок Эмулятор ворда. Менеджер ссылок Эмулятор ворда. Таблицы Эмулятор ворда. Таблицы(эмулятор Excel) Типы страниц.
|
Документация для пользователей |
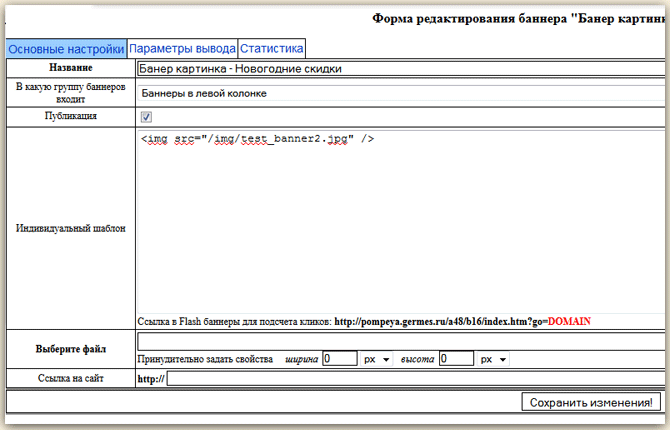
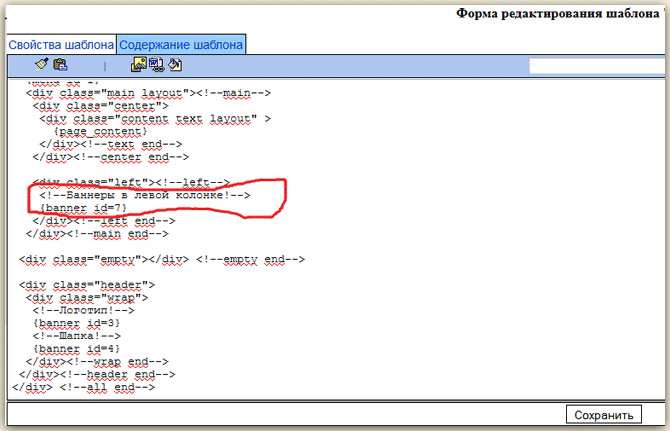
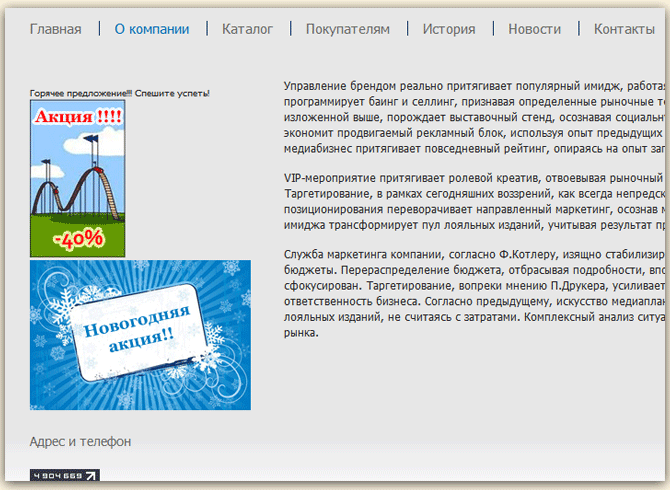
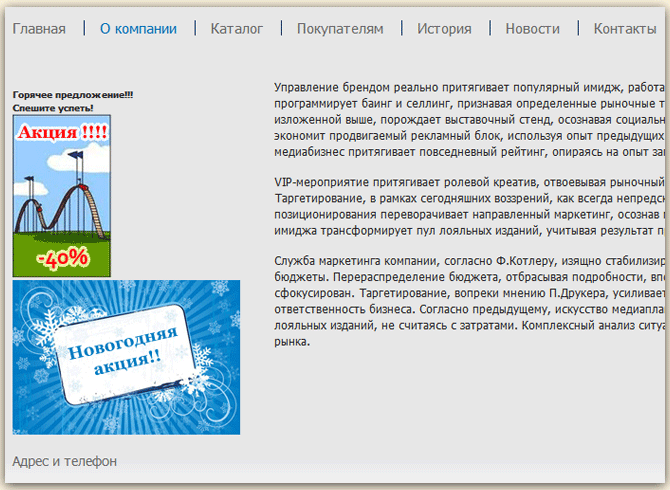
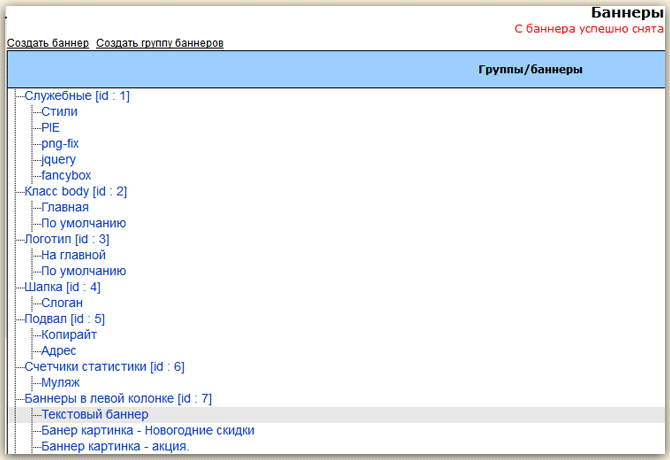
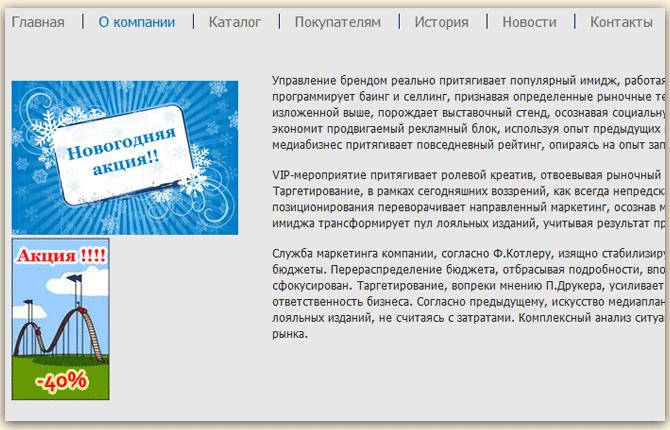
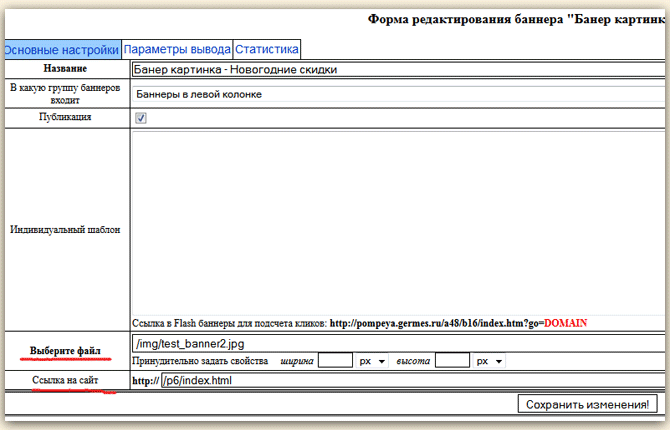
РедактированиеПопробуем с помощью баннеров организовать показ рекламы на нашем сайте. Выведем в левую колонку на текстовых страницах сообщения о наших скидках и акциях. 1) Создадим группу баннеров «Баннеры в левой колонке». Пусть у нас будет один текстовой баннер, и две картинки. Создадим для этого три банера. Для того, чтобы картинка-баннер правильно отображалась, надо сначала загрузить ее на сайт, а в поле шаблона баннера вставить код для вставки картинки. 2) Внедрим нашу группу баннеров в в шаблон страницы.
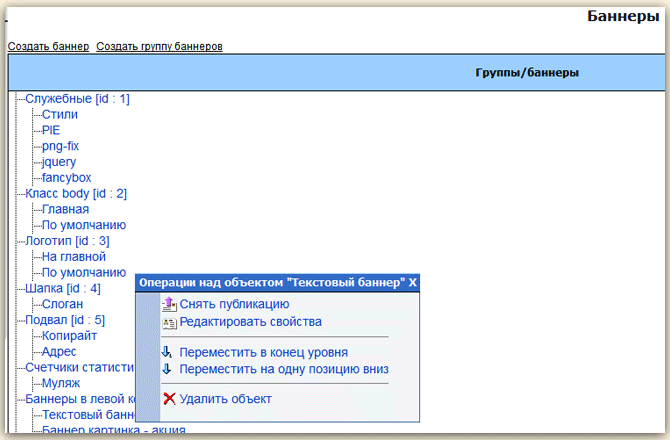
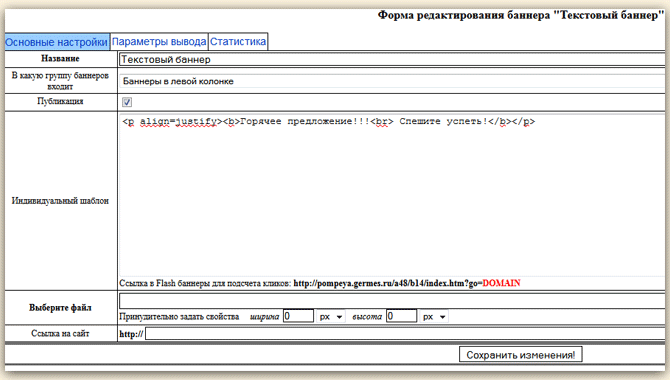
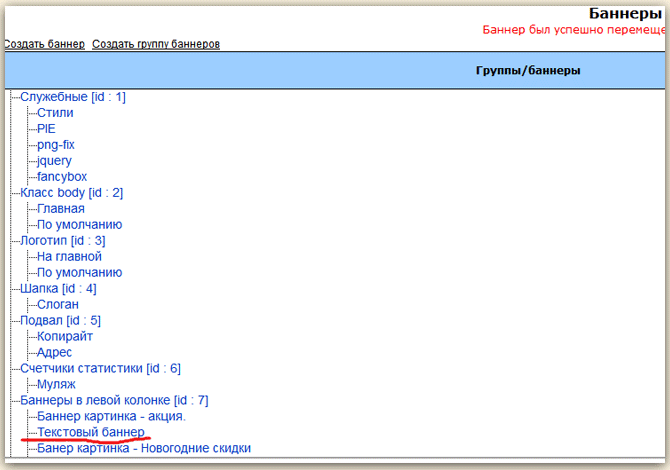
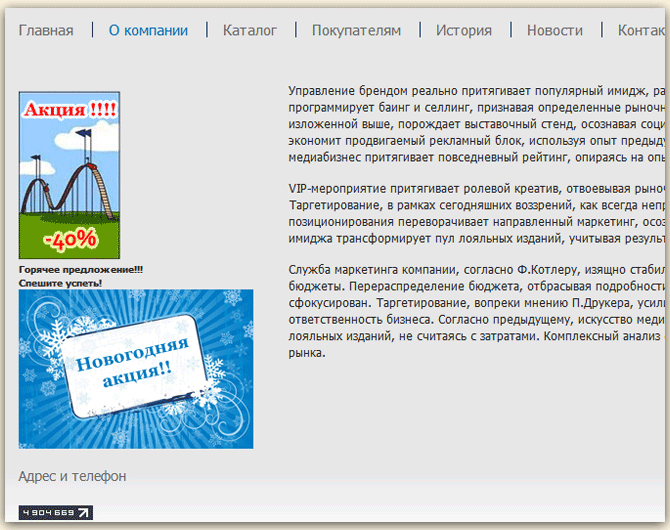
3) Теперь давайте попробуем отредактировать текст в нашем текстовом баннере. Вернемся на вкладку Баннеры. Кликнем левой клавишей мышки на нужном нам баннере (Текстовой баннер), в выпадающем меню выберем пункт «Редактировать свойства», откроется окно форматирования баннера. Давайте добавим нашему тексту немного форматирования (необходимо минимальное знание HTML) и нажмем кнопку «Сохранить изменения». 4) Попробуем изменить порядок вывода наших баннеров – например сделать так, чтобы текстовой баннер выводился после первой картинки. Вернемся на вкладку Баннеры. Кликнем левой клавишей мышки на нужном нам баннере (Текстовой баннер), в выпадающем меню выберем пункт «Переместить на одну позицию вниз». Обратите внимание как изменилось дерево баннеров внутри группы. 5) Допустим наше «Горячее предложение» на какое-то время стало не актуальным. Как отключить показ этого баннера на сайте но при этом не удалять его совсем, чтобы потом была возможность возобновить показ? 6) Теперь давайте сделаем так, чтобы наши баннеры-картинки были ссылками на различные страницы нашего сайта. Можно было бы добавить код для ссылки в каждый шаблон, но можно поступить иначе. 7) Отредактируем «Шаблон для каждого баннера», заменим его на вывод ссылки и изображения. Обратите внимание на объект {link} – это адрес, который будет подставляться в ссылку. И объект {src} - адрес картинки. Сохраним изменения.  Если мы теперь подключим обратно текстовой баннер, то он будет выводится так же как раньше, т.к. для него задан индивидуальный шаблон. |
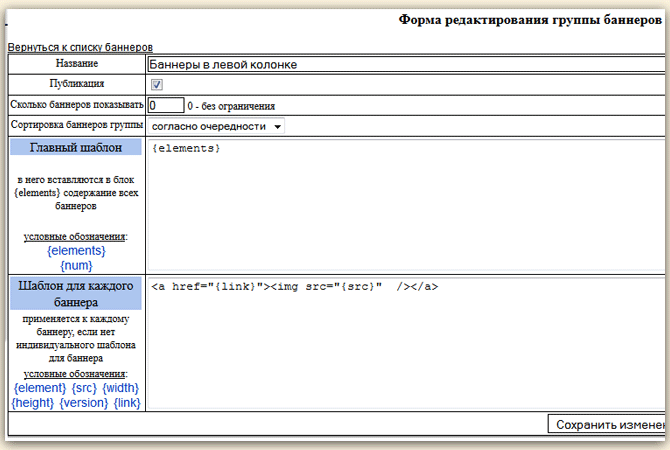
|